细粉加工设备(20-400目)
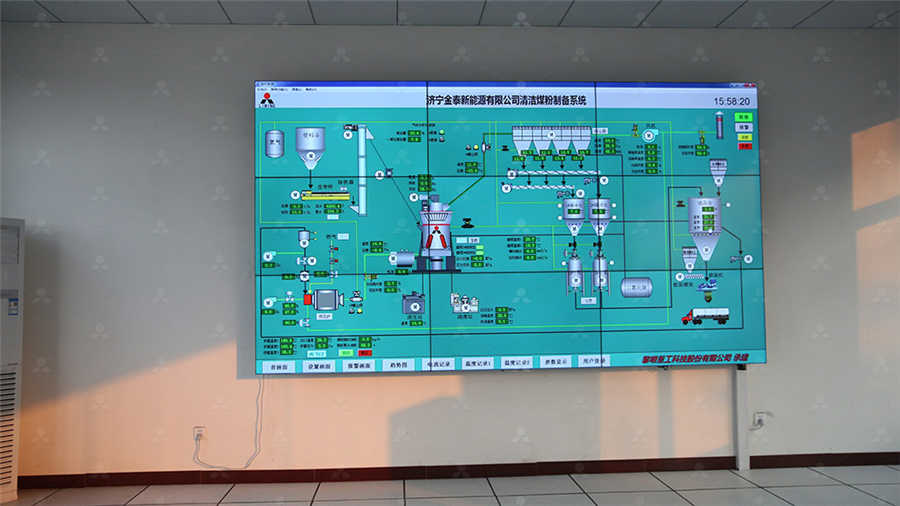
我公司自主研发的MTW欧版磨、LM立式磨等细粉加工设备,拥有多项国家专利,能够将石灰石、方解石、碳酸钙、重晶石、石膏、膨润土等物料研磨至20-400目,是您在电厂脱硫、煤粉制备、重钙加工等工业制粉领域的得力助手。
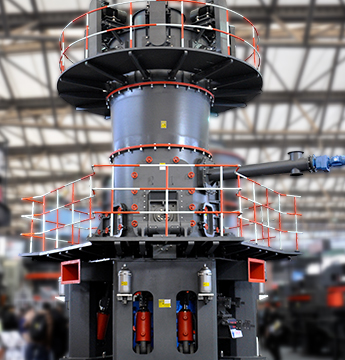
超细粉加工设备(400-3250目)
LUM超细立磨、MW环辊微粉磨吸收现代工业磨粉技术,专注于400-3250目范围内超细粉磨加工,细度可调可控,突破超细粉加工产能瓶颈,是超细粉加工领域粉磨装备的良好选择。
粗粉加工设备(0-3MM)
兼具磨粉机和破碎机性能优势,产量高、破碎比大、成品率高,在粗粉加工方面成绩斐然。
css在粉碎曲线的意思


CSS 画曲线 极客教程
CSS 提供了多种方法来画曲线,可以通过使用伪元素、 CSS 动画、SVG 等方式来实现。 本文将详细介绍如何使用 CSS 来画曲线,并提供多个示例代码供参考。 1 使用伪元素画 我们可以在浏览器中看到,当鼠标移到元素上时,元素开始向右移动,开始比较慢,之后则比较快,移开时按原曲线回到原点。在例子中,当我们不为 transition 添加 cubicbezier 或 实用的 CSS — 贝塞尔曲线(cubicbezier) 简书

CSS3 transition过渡属性的使用transition linear
2020年1月26日 CSS中的transition(过渡),根据字面意思就可以理解成一种变化状态的过程。当我们有一个方形,我们想让它变化成一个圆,持续2秒钟的变换;又或者粉色方形变换成蓝色圆形,持续3秒钟的变换, 2016年1月30日 SVG (一) 图形, 路径, 变换总结; 以及椭圆弧线, 贝塞尔曲线的详细解释 原文发表自我的博客 近期工作中要处理很多 SVG 图片, 所以从零开始学习了 SVG 的相关内容 我看的是这本书 SVG Essentials, 2nd Edition ,以及它的中译版 SVG精髓(第2版) 这本书深入浅出, 例子很多 SVG (一) 图形, 路径, 变换总结; 以及椭圆弧线, 贝塞尔曲线的

CSS 画曲线 极客教程
CSS 画曲线 在设计中,有时候我们需要在页面中添加一些曲线元素来增加视觉效果。 CSS 提供了多种方法来画曲线,可以通过使用伪元素、 CSS 动画、SVG 等方式来实现。 本文将详细介绍如何使用 CSS 来画曲线,并提供多个示例代码供参考。 1 使用伪元素画 2023年3月25日 上面的代码运行后,你会发现,页面中出现一个高20px,宽500px,红色背景的一个层,它可以表明#号是控制id为“jinghao”的这个DIV的,也就是说css中#号是控制和他同名的元素的。 *号: *号是css中的通配符,意思是所有的标签都有的属性,表示所有 CSS中#号、号、*号详解css #CSDN博客

【干货满满】贝塞尔曲线(Bézier curve)——什么神仙操作腾讯
2019年4月3日 在线enjoy的codepen 如果是只是使用,我们可以通过一个作弊网站获取到常用的时间曲线参数。 三次Bézier curves和CSS的时间函数的关系 相信大家都发现了上文提到的CSS中的animationtimingfunction:cubicbezier(x1,y1,x2,y2)这个属性,其实就是三次贝塞尔曲线的一个应用,不过里的个点和最后一个点的 2023年6月18日 在线词典> 在线查询粉碎的意思、拼音是什么,怎么解释、组词: 前一篇:粉丝 后一篇:粉态 粉碎的意思: 【词语】: 粉碎 粉的 词语 【解释】: ①碎成粉末:~性骨折 ㄧ茶杯摔得~。②使粉碎:~机ㄧ~矿石。③使彻底失败或毁灭:~敌人的进攻 粉碎的意思拼音是什么怎么解释组词汉辞网

秸秆粉碎机刀刃曲线的优化设计 SJTU
2020年7月26日 摘要: 为解决传统粉碎机动刀片在切割过程中能耗较大,切割时受力不均、震动等问题,设计了等滑切角刀刃曲线并进行了优化。采用对数螺线方程设计了等滑切角刀刃曲线;通过对玉米秸秆质点的运动学分析,建立了功耗模型;并获取了理论最优滑切角,对刀刃曲线进行了优化,并对不同滑切角的刀刃实施 知乎 有问题,就会有答案

你好,想请教一下OS和CSS生存曲线的问题。比如比较胃癌
2020年5月12日 研究问答 你好,想请教一下OS和CSS生存曲线的问题。 比如比较胃癌病人不同手术方式预后,OS的话,1代表死亡,0代表“存活或者失访”,用spss做KM曲线,StatusDefine Event输入1,运行输出;那做CSS,1代表因胃癌去世,0代表“其他原因去世,存活或失访”,其他和 2022年8月10日 CSS Paint API(神奇的Houdini家族的一部分)为CSS的设计打开了一扇令人兴奋的新世界之门。 使用Paint API,我们可以创建自定义的形状、复杂的图案和美丽的动画所有这些都带有随机性而且是以一种可移植、快速和响应的方式。 我们将通过创建我最 CSS Paint API知识介绍及使用实例 掘金

EpicEasing CSS 动画曲线效果生成器 Boss设计
2023年11月6日 EpicEasing一个轻松创建自然舒适的动画曲线效果工具,帮助你快速制作缓动、弹簧和弹跳动画。 你可以使用预设的动画效果,或者自定义动画曲线、弹簧或弹跳,还可以实时导出 CSS、SCSS、ObjectiveC 和 Swift 代码。 操作非常简单,只需调整动画类型,比如有缓动 2022年11月11日 cubicbezier函数是CSS中用于定义动画速度变化的一种时间函数,属于属性的值之一。它通过四个参数定义了一个三次贝塞尔曲线,决定了动画在不同时间段的速度变化。这四个参数分别代表了贝塞尔曲线的两个控制点坐标,决定了动画的加速、减速模式。animation属性之纯css3实现曲线运动——贝塞尔曲线(cubic

在 CSS 中使用三角函数绘制曲线图形及展示动画
2019年11月22日 在Sass中实现三角函数计算 简单而言,就是借助 三角函数的泰勒展开式 ,使用 Sass 函数模拟实现三角函数的 sin ()、cos ()、tan (): 由于展开式是无限长的,使用 Sass 函数模拟时,不可能得到 2019年12月26日 粉碎是什么意思1、破碎得很厉害。 2、使破碎。 3、使彻底失败或毁灭。 引证:鲁迅《花边文学安贫乐道法》:“事实是毫无情面的东西,它能将空言打得粉碎。 ”粉碎的近义词:碎裂 [suì liè]指物品出现裂纹或裂开破碎。粉碎是什么意思 百度知道

javascript 【动画进阶】巧用 CSS/SVG 实现复杂线条光效
2024年5月6日 本文,我们将一起探索,看看在不使用 JavaScript/Canvas 的基础上,使用纯 CSS/SVG 的 最近,群里在讨论一个很有意思的 线条动画效果,效果大致如下: 简单而言,就是线条沿着不规则路径的行进动画,其中的线条动画可以理解为是特殊的光效 2021年2月9日 本文会介绍一些常见几何图形的 CSS 绘制方案,思路参考自 The shapes of CSS 一文以及网上的其它文章,部分地方会做适当的修改和补充。1 三角形 传统 border 实现我们知道,如果设置一个盒子的宽高为 0,盒子就会变成一个点。30 个案例教你用纯 CSS 实现常见的几何图形 个人文章

css中animation属性animationtimingfunction
2017年7月26日 css中animation属性animationtimingfunction知识点以及属性值steps ()详解 在animation中最重要的其实就是时间函数(animationtimingfunction)这个属性,他决定了你的动画将以什么样的速度执 2018年11月9日 cubicbezier函数是CSS中用于定义动画速度变化的一种时间函数,属于属性的值之一。它通过四个参数定义了一个三次贝塞尔曲线,决定了动画在不同时间段的速度变化。这四个参数分别代表了贝塞尔曲线的两个控制点坐标,决定了动画的加速、减速模式。实用的 CSS — 贝塞尔曲线 (cubicbezier)和Steps的用法

CSS 技巧一则 在 CSS 中使用三角函数绘制曲线
2019年11月23日 CSS本身一直在快速发展更新,标准也与时俱进,各种新特性层出不穷,为了能够使用 CSS 来创造各种布局实现各种形状,除了合理运用及搭配各个属性之外,去理解压榨每个属性的每个细节点也 2017年5月17日 GIF 图片的所能使用的颜色数量被限制在 256 色 GIF 不具备 Alpha 透明的特性。 修改动画的参数不方便,需要重新编辑生成。 在css中可以使用step这个函数实现。所有基于贝塞尔曲线的调速函数都会在关键帧之间进行插值运算,从而产生平滑的过渡效果。css过度与动画 feconclusion SegmentFault 思否

css画贝塞尔曲线掘金
css画贝塞尔曲线技术、学习、经验文章掘金开发者社区结果。掘金是一个帮助开发者成长的社区,css画贝塞尔曲线技术文章由稀土上聚集的技术大牛和极客共同编辑为你筛选出最优质的干货,用户每天都可以在这里找到技术世界的头条内容,我们相信你也可以在这里有所 实用的 CSS — 贝塞尔曲线 (cubicbezier) 我们需要关注的是 P1 和 P2 两点的取值,而其中 X 轴 的取值范围是 0 到 1 ,当取值超出范围时cubicbezier将失效;Y 轴的取值没有规定,当然也毋须过大。 最直接的理解是,将 以一条直线放在范围只有 1 的坐标轴中,并从中间 实用的 CSS — 贝塞尔曲线(cubicbezier) 简书

CSS cubicbezier() 函数 菜鸟教程
定义与用法 cubicbezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。 贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。IS曲线是所有满足产品市场上均衡的收入与利率的组合点的轨迹。由于利率的上升会引起投资支出的减少,从而减少总支出,最终导致均衡的收入水平下降,所以IS曲线是下斜的。IS曲线的斜率主要取决于投资相对于利 IS曲线百度百科

animation属性之纯css3实现曲线运动——贝塞尔
2019年4月28日 当大家开始做css3动画的时候,了解贝塞尔曲线就成了不可或缺的。“贝赛尔曲线”是由法国数学家Pierre Bézier所发明,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能 注意:正如您在评论中所观察到的,当我们使用这种方法甚至为 borderbottomwidth 设置更高的值时,底部边框确实会变得更细 没有帮助。为了(在一定程度上)克服这个问题,您可以添加一个虚拟 boxshadow(与边框颜色相同)。 boxshadow: inset 0px 1px 0pxcss CSS中边框底部的曲线 IT工具网

css 动画中 ease,seaein,easeinout,easeout,效果区别
2018年6月7日 `easeinout` 是一种 CSS transition 的时间函数,它可以让元素的过渡效果在开始和结束时都缓慢进行。具体来说,`easeinout` 的过渡效果会先慢慢地加速,到达中间时达到最大速度,然后再慢慢地减速完成过渡。2020年1月26日 CSS中的transition(过渡),根据字面意思就可以理解成一种变化状态的过程。当我们有一个方形,我们想让它变化成一个圆,持续2秒钟的变换;又或者粉色方形变换成蓝色圆形,持续3秒钟的变换, CSS3 transition过渡属性的使用transition linear

SVG (一) 图形, 路径, 变换总结; 以及椭圆弧线, 贝塞尔曲线的
2016年1月30日 SVG (一) 图形, 路径, 变换总结; 以及椭圆弧线, 贝塞尔曲线的详细解释 原文发表自我的博客 近期工作中要处理很多 SVG 图片, 所以从零开始学习了 SVG 的相关内容 我看的是这本书 SVG Essentials, 2nd Edition ,以及它的中译版 SVG精髓(第2版) 这本书深入浅出, 例子很多 CSS 画曲线 在设计中,有时候我们需要在页面中添加一些曲线元素来增加视觉效果。 CSS 提供了多种方法来画曲线,可以通过使用伪元素、 CSS 动画、SVG 等方式来实现。 本文将详细介绍如何使用 CSS 来画曲线,并提供多个示例代码供参考。 1 使用伪元素画 CSS 画曲线 极客教程

CSS中#号、号、*号详解css #CSDN博客
2023年3月25日 上面的代码运行后,你会发现,页面中出现一个高20px,宽500px,红色背景的一个层,它可以表明#号是控制id为“jinghao”的这个DIV的,也就是说css中#号是控制和他同名的元素的。 *号: *号是css中的通配符,意思是所有的标签都有的属性,表示所有
电动机配电缆
--山东矿石制粉机
--立式磨粉机产品粒度特点
--高钙粉磨粉磨粉机生产厂
--矿山开采投标范本
--上海世邦磨粉机械
--建筑用氢氧化钙标准
--干磁选机
--制造机戒
--怎样识别矿石
--上海福朗捷进出口有限公司
--天津附近垳磨加工地点
--申请办理片石厂要哪些手续
--磷矿石选矿设备有哪些
--上海雷蒙磨半锤图纸
--目前世界进矿山用磨粉机
--粉料机操作指南
--粉煤灰烧结砖生产工艺报告总结
--贵州矿山机械设备沙石生产线
--S155雷蒙磨粉机
--恒力制粉机怎么样
--大理石粉生产线
--球磨机专场
--铁矿行情
--河南通利磨粉机河南通利磨粉机河南通利磨粉机
--上海三宝沙机价格
--69式磨粉机厂家
--处理一批树脂处理一批树脂处理一批树脂
--gcg1503型振动给料机
--60目摆式磨粉机
--